Оцениваем эффективность PWA функциональности VamShop!
VamShop по умолчанию теперь является PWA web-приложением, поддерживаются на данный момент следующие возможности:
1. Offline режим.
2. Service Worker.
3. A2HS — добавление иконки на рабочий стол.
4. Приложение в Play Market.
5. Голосовой поиск.
В данной заметке покажу как можно собирать статистику по PWA функциональности сайта, онлайн магазина с помощью Google Analytics.
Ведь любому владельцу магазина интересно знать, есть ли смысл в PWA функциональности, используют ли данные возможности пользователи.
Вы будете видеть, кто и как заходит к Вам на сайт.
Как обычный посетитель через браузер, либо добавляет иконку на главный экран смартфона и открывает магазин через эту иконку.
Либо через приложение в play market попадает на сайт.
Всё это важно видеть в конкретных цифрах, что б делать выводы, есть ли смысл в приложении в play market или нет, добавляет ли ионку Вышего магазина на рабочий стол или не добавляют, делают заказа через иконку приложения или просто заходя через браузер.
Всё это видно будет в google analytics, вся аналитика будет Вам доступна.
В том числе и аналитика по заказам.
К примеру, сколько заказов было сделано именно через иконку на рабочем столе.
Сколько заказов было сделано через приложение.
Воспользовался кто-либо голосовым поиском или нет.
В общем, настраиваем.
Всё в 3 этапа:
1. Настраиваем отчёты a2hs, т.е. добавленим иконки на рабочий стол.
2. Настраиваем отчёты по входам в магазин через иконку.
3. Настраиваем отчёты по входам в магазин через приложение.
4. Настраиваем отчёты по голосовому поиску.
1. Настраиваем отчёты a2hs, т.е. добавленим иконки на рабочий стол.
При входе на сайт выскакиваем уведомление — Добавить иконку на рабочий стол или нет.
Эти события можно отслеживать, т.е. сколько раз демонстировалось это уведомление, сколько пользователей согласились установить иконку, сколько отказались.
Вот код из /templates/vamshop4/javascript/vamshop4.js с примерами передачи данных о событиях в Google Analytics:
// Setup a listener to track Add to Homescreen events.
window.addEventListener('beforeinstallprompt', function (e) {
e.userChoice.then(function(choiceResult) {
ga('send', 'event', 'a2hs', choiceResult.outcome);
});
});

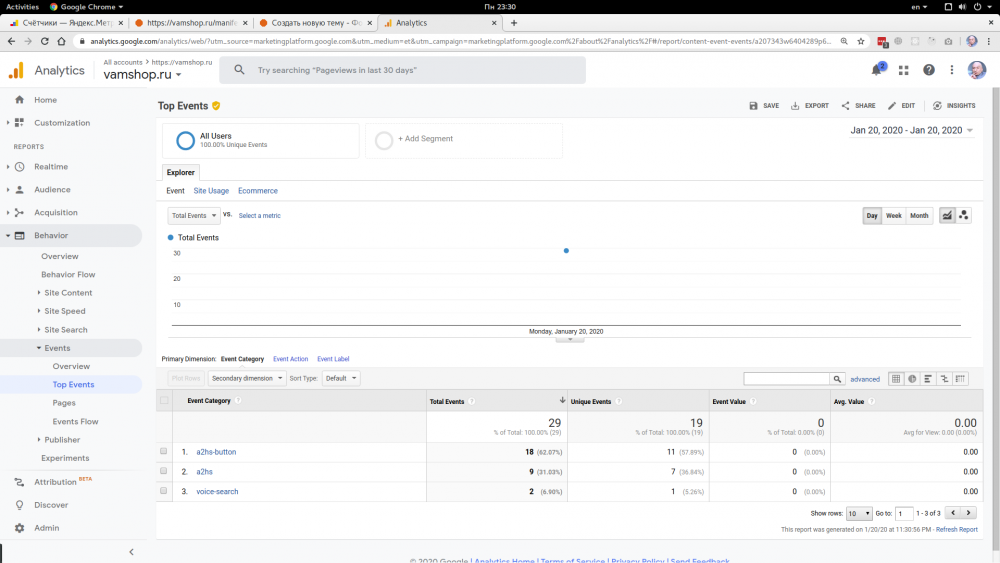
В аналитике в разеле Behavior — Events — Overview будут видны отчёты в группе a2hs:
т.е. было всего 9 показов уведомления — Добавить иконку на рабочий стол.
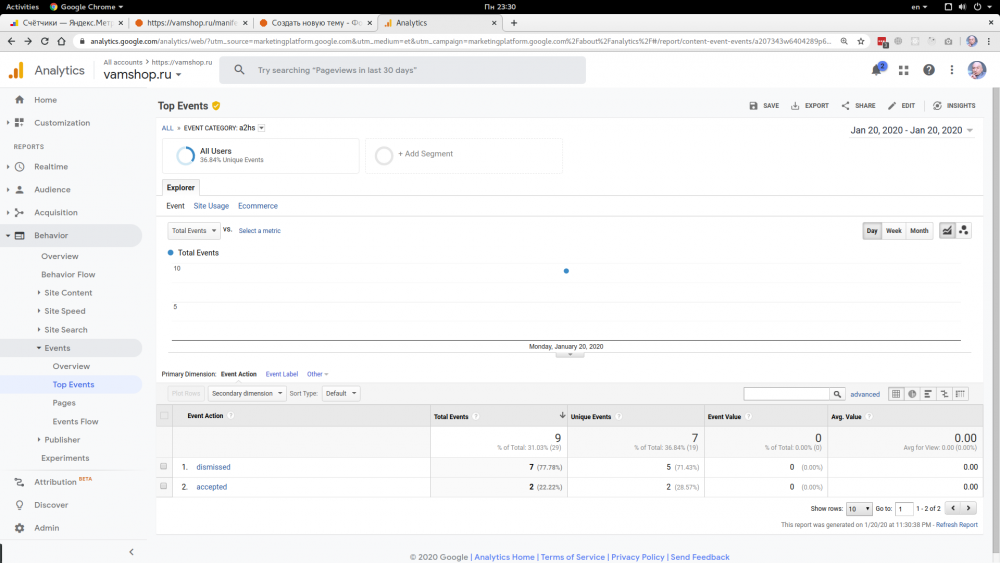
Внутри группы видны конкретные события, т.е. что пользователи нажимали:
dismissed — 7
accepted — 2
7 раз отказывались от установки иконки.
2 раза соглашались и устанавливали иконку на рабочий стол.
Всё наглядно видно.
Теперь добавим группу собитй a2hs-button
Это кнопка Добавить иконку на рабочий стол
Related posts:
- VamShop PWA — Add 2 Home Screen Ещё одна интересная возможность в VamShop PWA — A2HS...
- Новая версия — VamShop 1.99.13 Выпущена новая версия VamShop 1.99.13 Скачать полную версию VamShop...
- Новая версия — VamShop 1.99.3 Выпущена новая версия VamShop 1.99.3 Скачать полную версию VamShop...